

Adding colors to the design makes the Balsamiq Wireframe appealing as well as helps the view to easily capture the essential elements.
SAMPLE BALSAMIQ WIREFRAMES HOW TO
Try it Free Tips on How to Create Wireframe with Balsamiq This balsamiq ui wireframe alternative tool is an amazing and incredible tool and one that you should go for when you need to create alternative Balsamiq wireframe examples. Some numerous apps and wireframe tools like Balsamiq and lots more that can used to create wireframe, however, Wondershare Mockitt is the best alternative. How to Create Wireframe with Balsamiq Alternative Some of the objects in the canvas are difficult to edit.

SAMPLE BALSAMIQ WIREFRAMES PDF
You can easily convert the design to a PDF file.

Simple and intuitive interface and the toolbar simplify the working process.The Pros and Cons of Wireframe Tool - Balsamiq

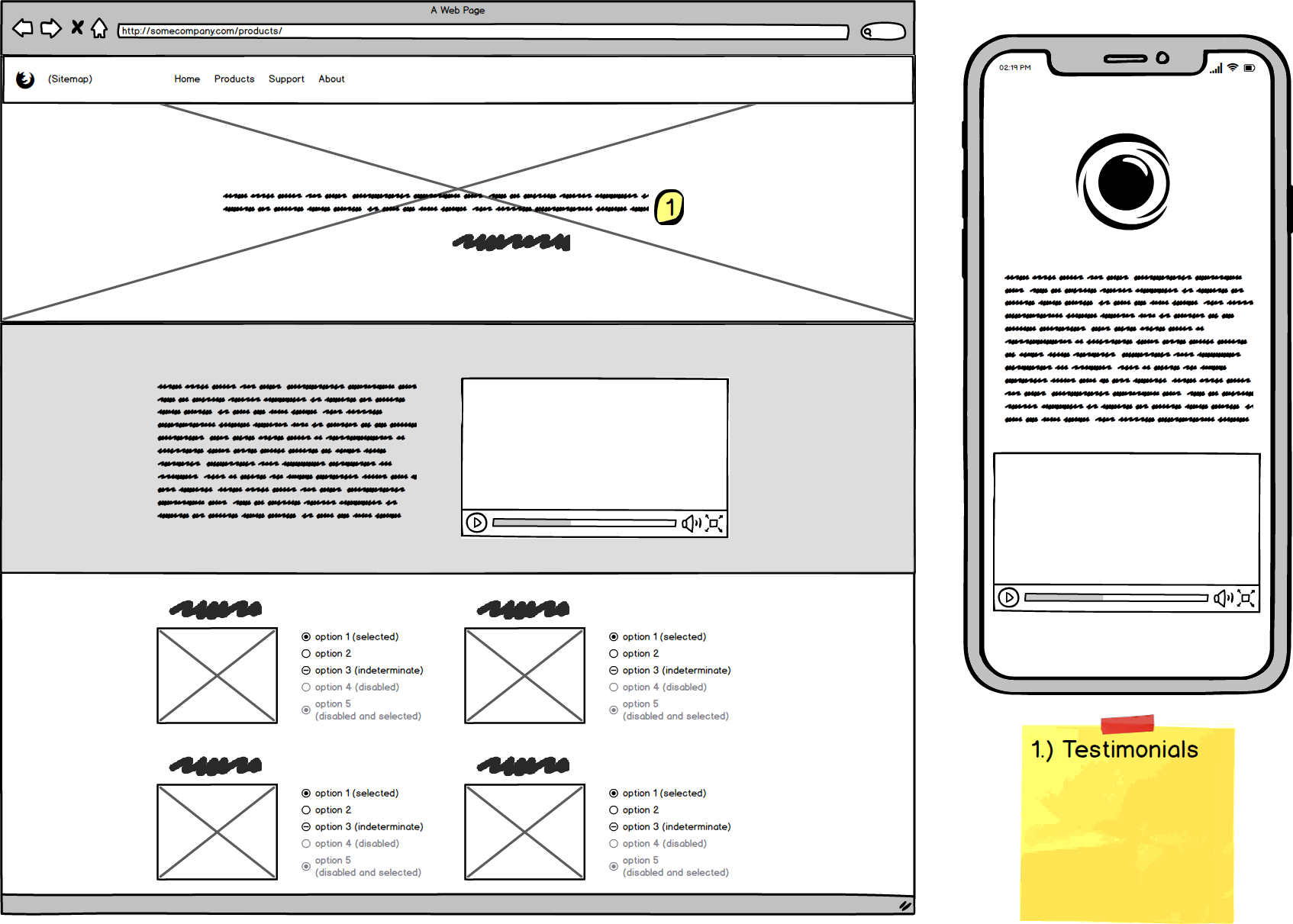
The Balsamiq Wireframe is now created and you can effortlessly export it as an image. Insert the Label and Text then finally, drag and drop the Chart: Column control to the empty area in the Tabs Bar. Make use of the Selection property to display the Overview tab and resize the Tabs Bar control to fit in the pager. Add the Tabs Bar control and locate it at the bottom of the Balsamiq Wireframe. Insert the pager controls to the Balsamiq UI Wireframe with the help of the navigation keys in the keyboard. Now, to align the Image Control with the grouped Circle icon, select both of them and click on the Align Center button located in the Property Inspector. With the help of the guidelines, place the new icons next to each other.ĭraw a boundary enclosing the four Circle icons to group them. You should add 3 more icons on the right side of the Circle icon. Select the icon that you desire, choose the Circle icon, and tap on the XS option as the size. Step 3: Drag and Drop the Icon Controlĭrag and drop the Icon Control to the Canvas and tap on the Open Icon Library. To perform this you will be adding the little dots that are below an image that is showing a rotating content. You then ought to create as well as align the image page controls in the best order. Click on the "Title Control" button if you desire to change the size of the text in the Balsamiq Wireframes and use the Property Inspector to edit the size of the font.īegin typing the word "Lorem" in the placeholder text box in the Text Control section and the term "Lorem Ipsum" will be generated immediately. Some of the Controls that you will also need to add to the Canvas tool are Title, Image, and Text. Step 2: Add Control Element to Your Balsamiq Wireframe Launch the Balsamiq program on your device and simply dragging the Browser UI Control and dropping it on the Canvas. To learn how to create wireframe balsamiq, you can follow these steps: Step 1: Open the Wireframe Tools Balsamiq Try it Free How to Create Wireframe with Balsamiq


 0 kommentar(er)
0 kommentar(er)
